Bluetooth Low Energy(以下BLE)経由で、自作のSTM32を使ったデバイスからの送信データを、PCのブラウザ上に表示する、というのを試してみた。
新しい開発環境の構築や、ソフトのコーディングをできるだけ避け、なるべく手軽に試すことを目標としたが、結果としては驚くほど簡単にできてしまった。
目的
今回の目的は、自作のデバイスからの出力データをリアルタイムで可視化したいというものだった。無線でPCかタブレットに送信しようと考え、WIFIや赤外線などを検討していた。
そんな中、BLEを使うと、Web Bluetooth APIを使用することでPC側の表示ソフトがJavaScriptで書けてしまうということがわかった。PC側のアプリを作るのに開発環境を構築するのは気が重かったので、これはぜひやってみたくなった。
テスト構成
構成は以下のとおりである。
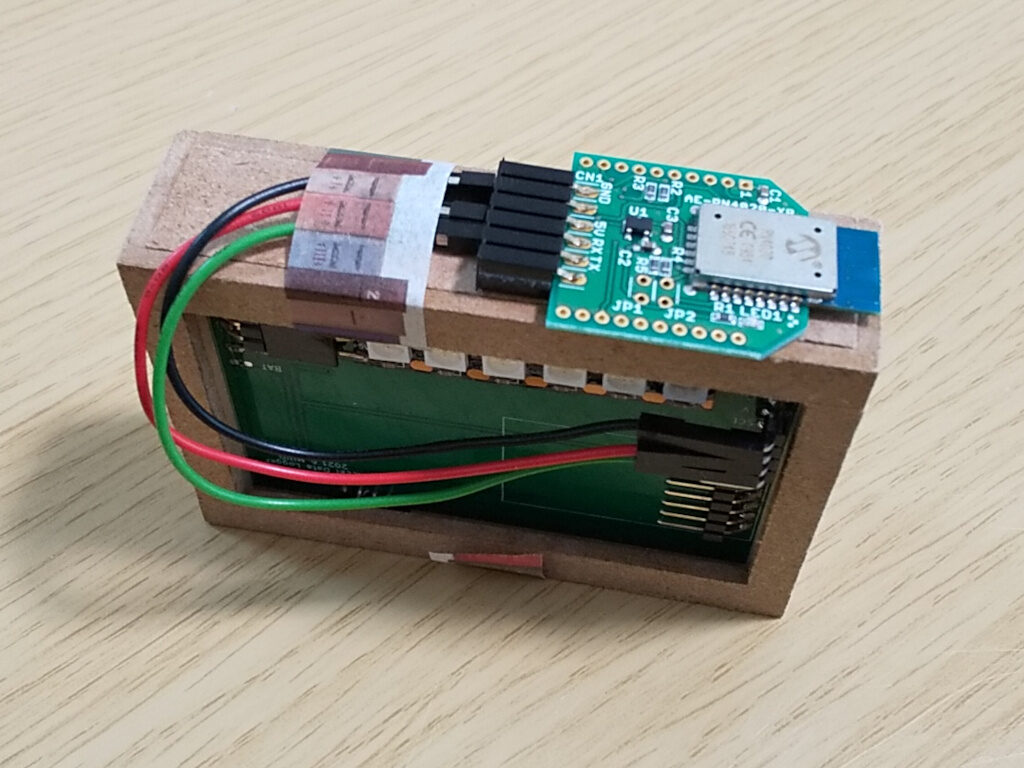
- 自作デバイス
STM32を使用したもので、加速度センサからデータを取得して処理を行い、1秒程度の間隔で数バイトのデータを出力する。UARTで出力している。
- BLEモジュール
今回はRN4020を使用した。ポイントは低コストで入手できることと、BLEの処理を実行するためのソフトが不要ということである。
サービスやキャラクタリスティックの設定は、UARTからのコマンドで実行できる。これは一度行うと記憶されるので、事前にPCから設定しておけば、毎回の起動時にマイコンから設定する必要はない。
データの送信もUARTでコマンドを送る形になる。テキスト形式で送らないといけないのがやや面倒。マイコン側で出力データを元にしたテキストを生成して、UARTから送信する。
- Windows10のノートPC
- ブラウザ
Web Bluetooth APIに対応している必要があるらしい。Chromeを使うのが無難そうだった。
- 表示ソフト
BLE経由でのデータ受信をJavaScriptで、表示の辺りをHTMLで書くだけ。今回はBluejellyというライブラリを使用した。サンプルコードもあったので、とても簡単に表示ソフトを書くことができた。
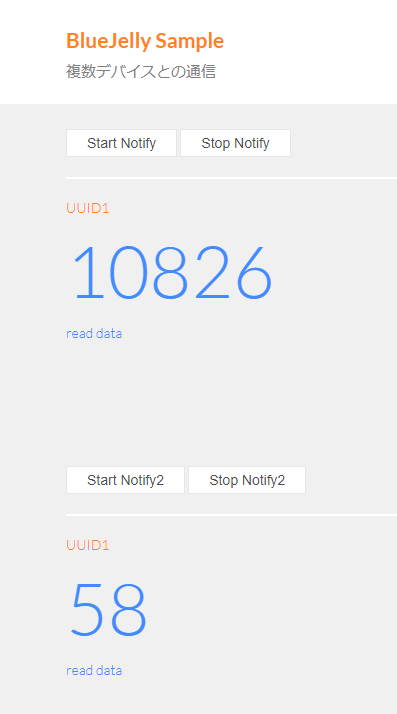
テスト内容
今回の表示テストの内容は、次のようなものである。
- デバイスから1秒程度の間隔で、データを更新
- データは2バイトのものが二種類、いずれも符号付き整数
- ブラウザ上ではそれぞれの値が表示され、自動的に更新
以上の形で、問題なく表示が更新されることが確認できた。
感想
驚くほど簡単に目的を達成することができた。開発環境の構築が不要であったというのが何より素晴らしい。BLEのサービスやキャラクタリスティックといった部分を理解するのに少し時間がかかったものの、実作業の時間はほとんどかからなかったと言って良い。
これで何が助かるかと言うと、出力結果のグラフ表示などが、PC上で簡単に試せるようになる。JavaScriptは手軽にソフトを書くには最適である。
また、別途テストを行って、PCと同じ表示ソフトがAndroidタブレットのChromeでも、同じように動作し表示することができるのを確認した。これならAndroidのアプリを作ることなく、タブレットやスマホでデータの表示ができるようになる。非常に汎用性が高く、楽しみが広がる。